As low-code and no-code become more commonplace in the industry along with AI and tools like GitHub Copilot, it’s important as anyone in the industry to truly understand these tools, their use cases, and where there will be limitations in these offerings. We decided to take a look at a specific platform today called Bubble.
Bubble is a no-code platform for building web applications without the need for coding knowledge. It allows users to create and launch web applications using a visual drag-and-drop interface, making it easy for anyone to build and launch their own app. As folks who build software ourselves, we at KTFA had an interest in setting up Bubble and building an app just to see how quick this is compared to building something from scratch.
After spending some time with the platform, Bubble does seem to be fairly intuitive. Upon registering, you have the option to build a free app under their bubble.io domain.
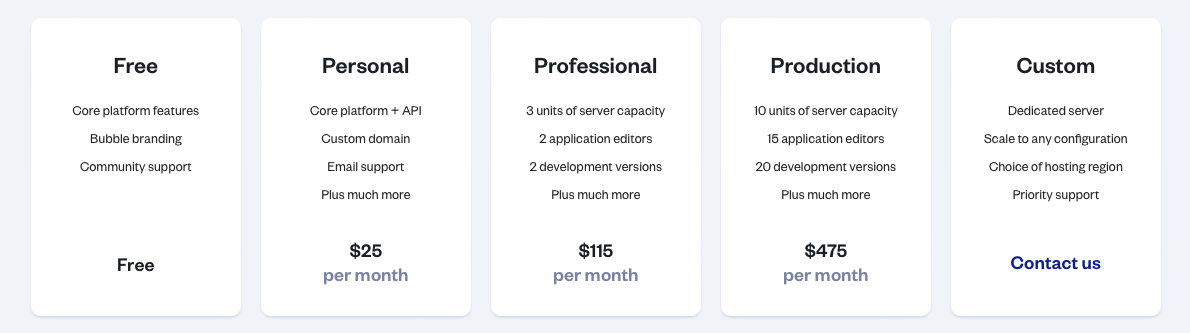
For reference, Bubble has tiering laid out as such:

If you are just getting started and sticking with the Free plan, new users are greeted with a 4 step process (which you can skip if you like) to get started on building your app by asking you for the name of the app and what favicon you’d like to use, what type of font you’d like to use as default (which has a nice list to pick from), your basic color themes for the app, and let’s you select from a list of plugins to help give functionality to your app such as a generic API connector, Stripe, Facebook/Google logins, and much more.
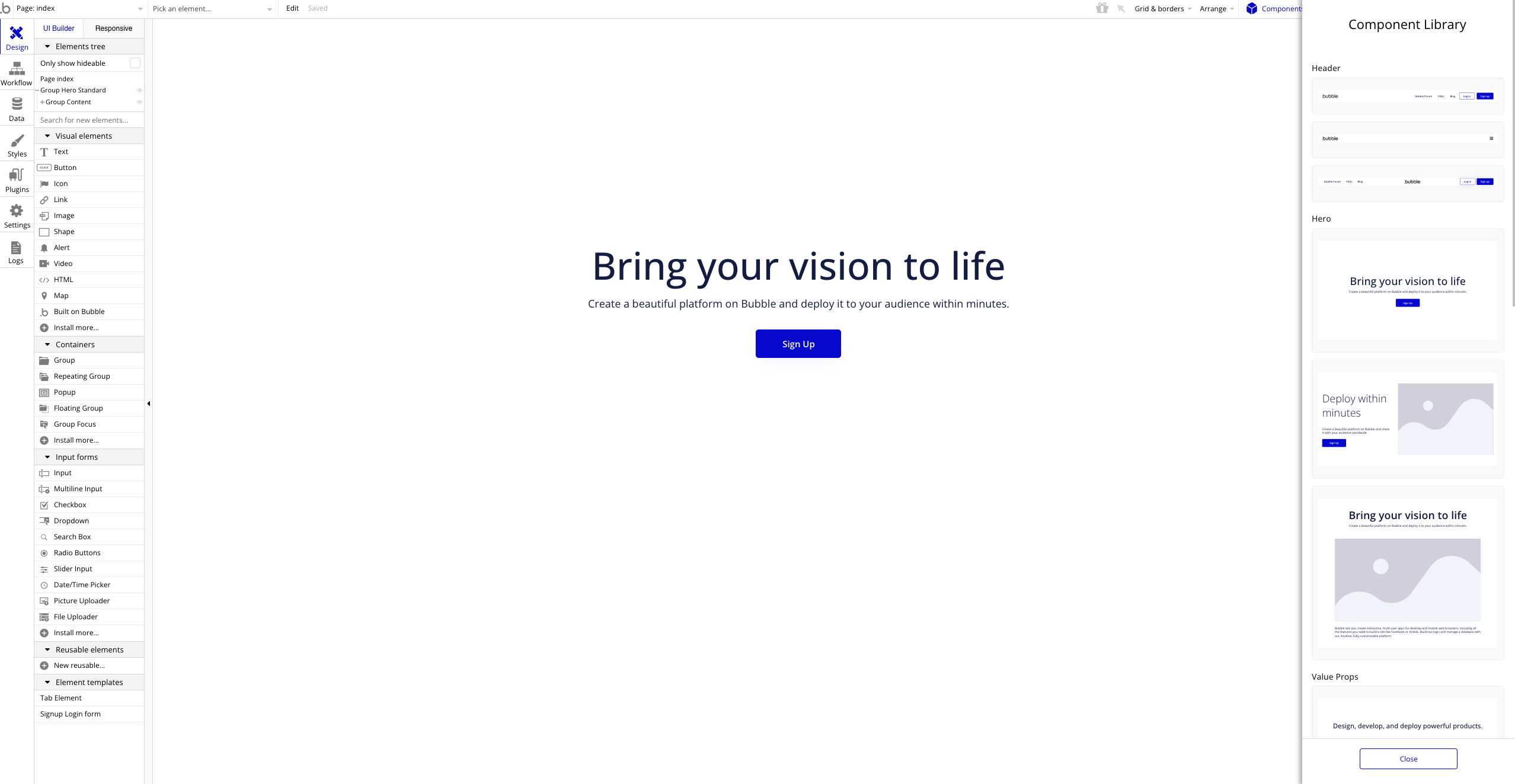
Once you get through initial setup, you are taken to the main app builder interface, which is easy to understand.

It lets you define a landing page up front, and easily lets you drag a Hero layout in place to customize from the components list that will often be popped up by default on the far right of the screen. There are a few variations to pick from before you can adjust anything on page and add images. You’ll also get a canned 404 page to customize up front as well. Those initial pages will all be located up in the top left of the main toolbar. There you can also add additional pages.
The rest of the layout is very easy to understand. The left side menu lets you switch between design view, workflow, data, styles, plugins, settings, and logs seamlessly. Each section is laid out fairly well although I will say the Styles section was a little confusing up front to grasp.
Adding navigation between pages is fairly straightforward. Double clicking on any button can prompt whatever workflow item you’d like to enable, and in this case, you’d select Navigation and select which page you’d like to navigate to.
While not getting into too much detail, I was rather impressed how much a platform like this covers so much of the web development process without having to write a single line of code. While there’s still going to be a learning curve for folks who have not spent much time in development as they begin to understand some of the terminology around APIs and data structures, I found this to be a fairly satisfying experience.
In conclusion, Bubble is a powerful no-code platform for building web applications that is accessible to anyone regardless of their coding knowledge. Its ease of use, flexibility, and community support make it an ideal solution for individuals, small businesses, and startups looking to launch their own web app. Just be mindful though that the big catch (using your own domain) will require the Personal plan, which will run you $29 a month.
Stay tuned for deeper dives into this via our YouTube channel or our Twitch live stream. We’ll be exploring more of the platform and how it can be used to build a web app from scratch.